
Create a static version of your blog using WordPress and Gatsby
Deploy your code in seconds, with no infrastructure to manage. Qoddi App Platform is free for developers! Create an account today.
At Qoddi, we use every day and love modern, static frameworks like Gatsby, Hugo, Jekyll, and others.
Gatsby, with its huge community and user base, is the first framework to have a complete build add-on developed on FlashDrive, and we love playing with Gatsby every day.
It's also great that Gatsby comes with a large set of plugins to connect with various CMS like WordPress, Ghost, etc.
In this post, we'll see why it's popular (and actually a good idea) to mix a dynamic CMS like WordPress with a static website generator like Gatsby.
The main advantage to this setup is that you will keep WordPress what it does best: providing a good CMS with a ton of features and integration. Then use Gatsby to deliver a static version of your content without any risk of a hacked plugin and the ability to handle massive traffic even on small configurations like Dev (or ideally Web) FlashDrive instances.
We will install WordPress, add the GraphQL plugin, and install and Gatsby on FlashDrive.io to create a static website that rebuilds automatically each time your website is modified, all of that using FlashDrive's unique network and security capabilities and only using FREE dev instances on FlashDrive!
Let's get started :)
What you need :
- A FlashDrive.io free account (no credit card required)
- A GitHub free account
- Well, that's it :)
Install WordPress from FlashDrive Marketplace
Click on Marketplace from the FlashDrive dashboard Menu and select WordPress.
Choose a cool name for your app and let the installation complete. When asked, don't add your future blog domain name, we will add it to the Gatsby app that will be your internet-facing app.
It shouldn't take more than 2 minutes for the whole operation to complete.
Fork the Gatsby for WordPress starter repository on GitHub
Fork or clone this repository to your GitHub account. We will use it to build the Gatsby app on FlashDrive.
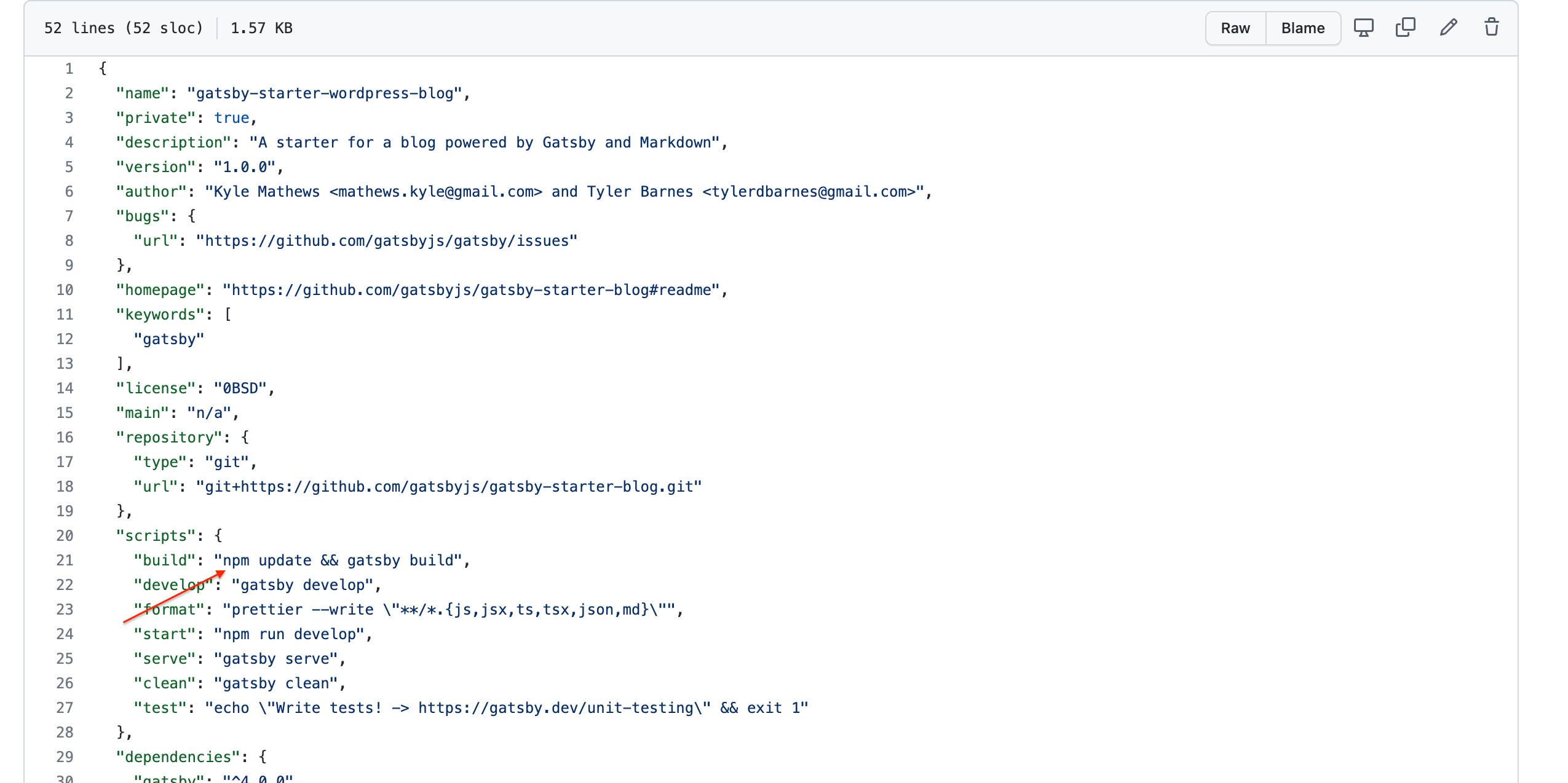
Inside the forked repository (now on your GitHub account), delete the file yarn.lock to force FlashDrive to use NPM.
Then, edit the start sequence inside the package.json to make the builder do an npm update before the build.

Set up WordPress
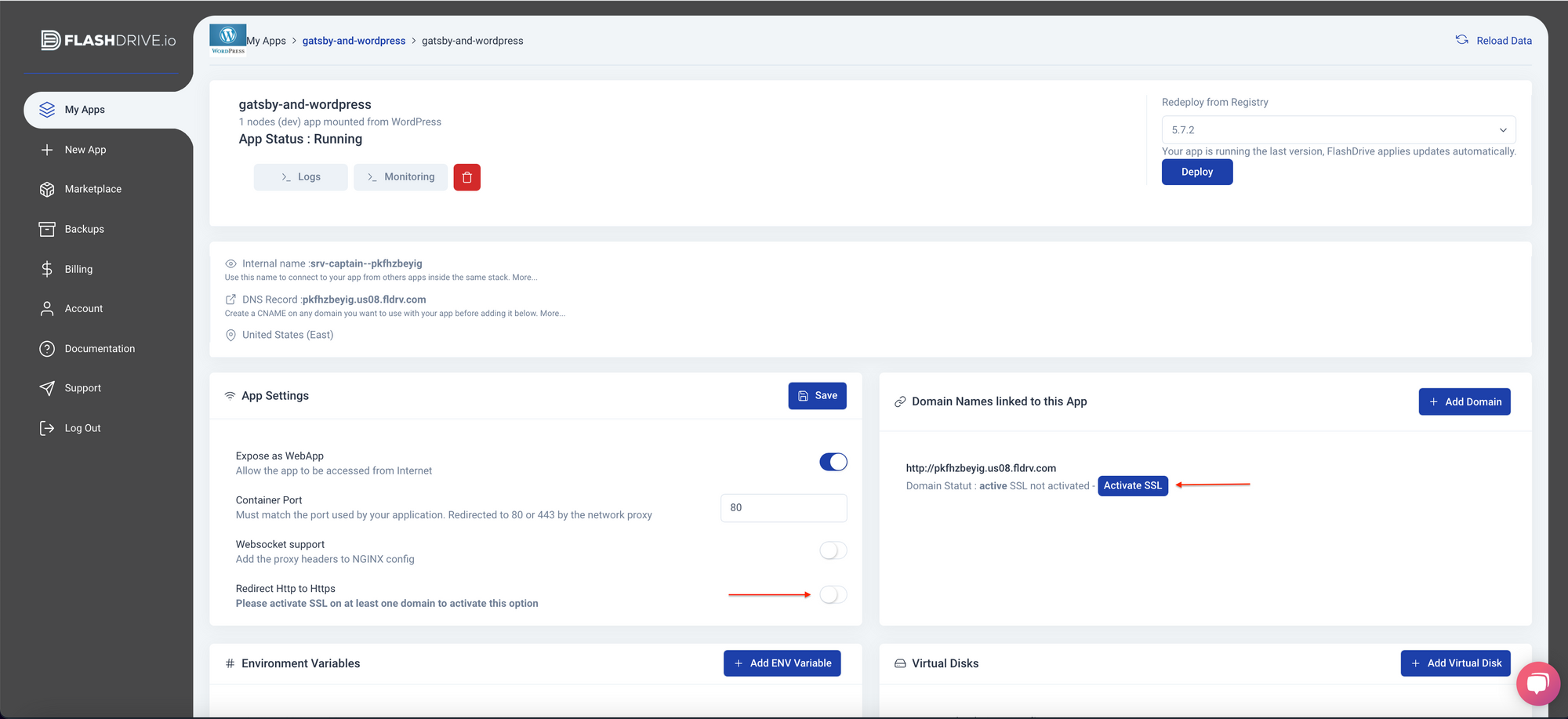
Enter the settings of your new WordPress app that FlashDrive just deployed for you. Before clicking anywhere, let's activate the SSL for our WordPress URL and activate the function "Redirect Http to Https" (don't forget to click on save):

Then, click on the URL provided by FlashDrive (now with https://) to go to the WordPress installation page:

Select your language and continue with WordPress's installation process. It's quick and only asks a few questions.
When logged into the WordPress dashboard, go to the plugin section, Add New and search for GraphQL. This plugin is also available here. Activate the plugin after installation.
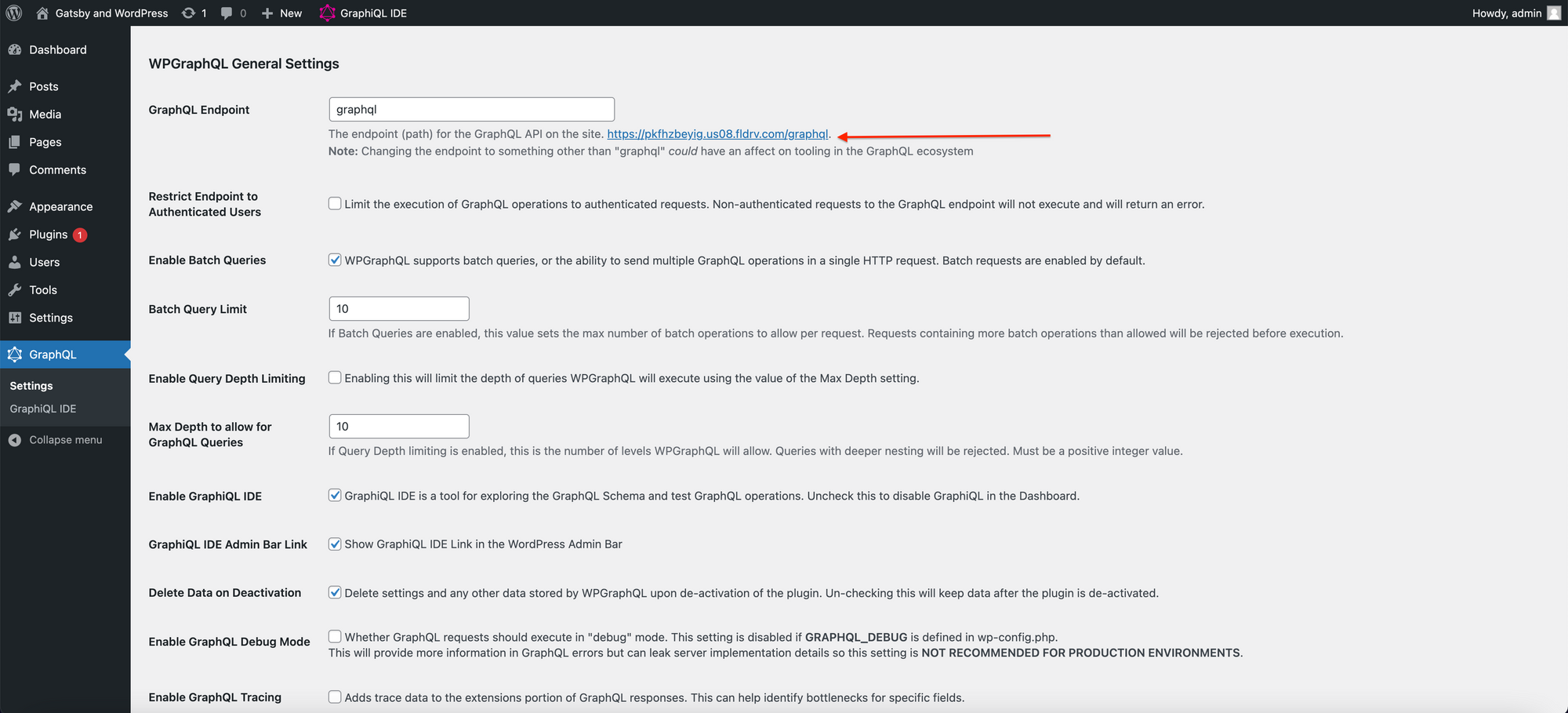
You have now a new menu item called GraphQL, click on it to see the configuration page for GraphQL and write down the GraphQL URL, of your site :

Go back to plugins > Add New and install GatsbyWP.
Time to install Gatsby!
Create a Gatsby app on FlashDrive
Now, let the fun begin!
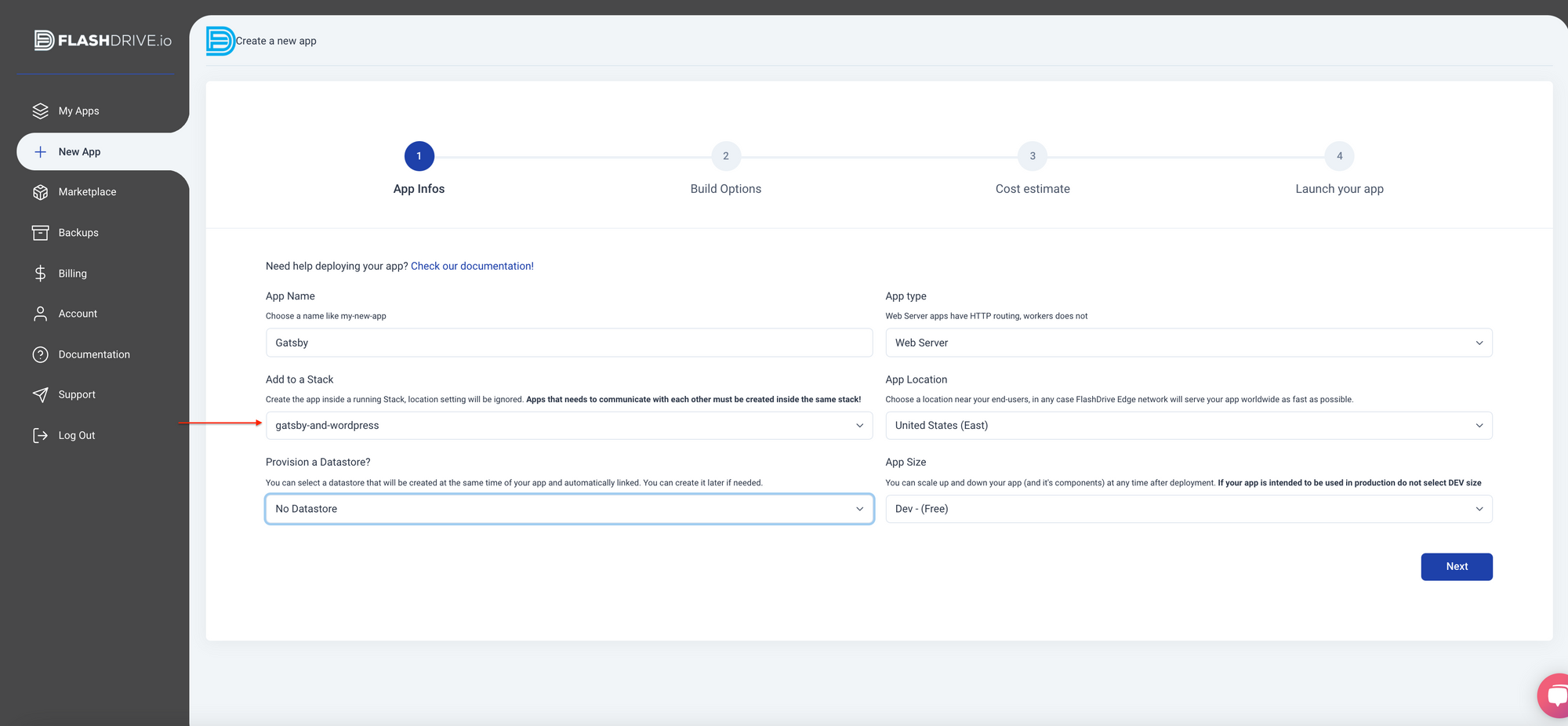
Start by clicking on "New App" on FlashDrive, and make sure to create the new app inside the same stack as your WordPress blog (so both apps can communicate with each other):

Link your Gatbsy repository and let FlashDrive deploy the app (use the main branch).
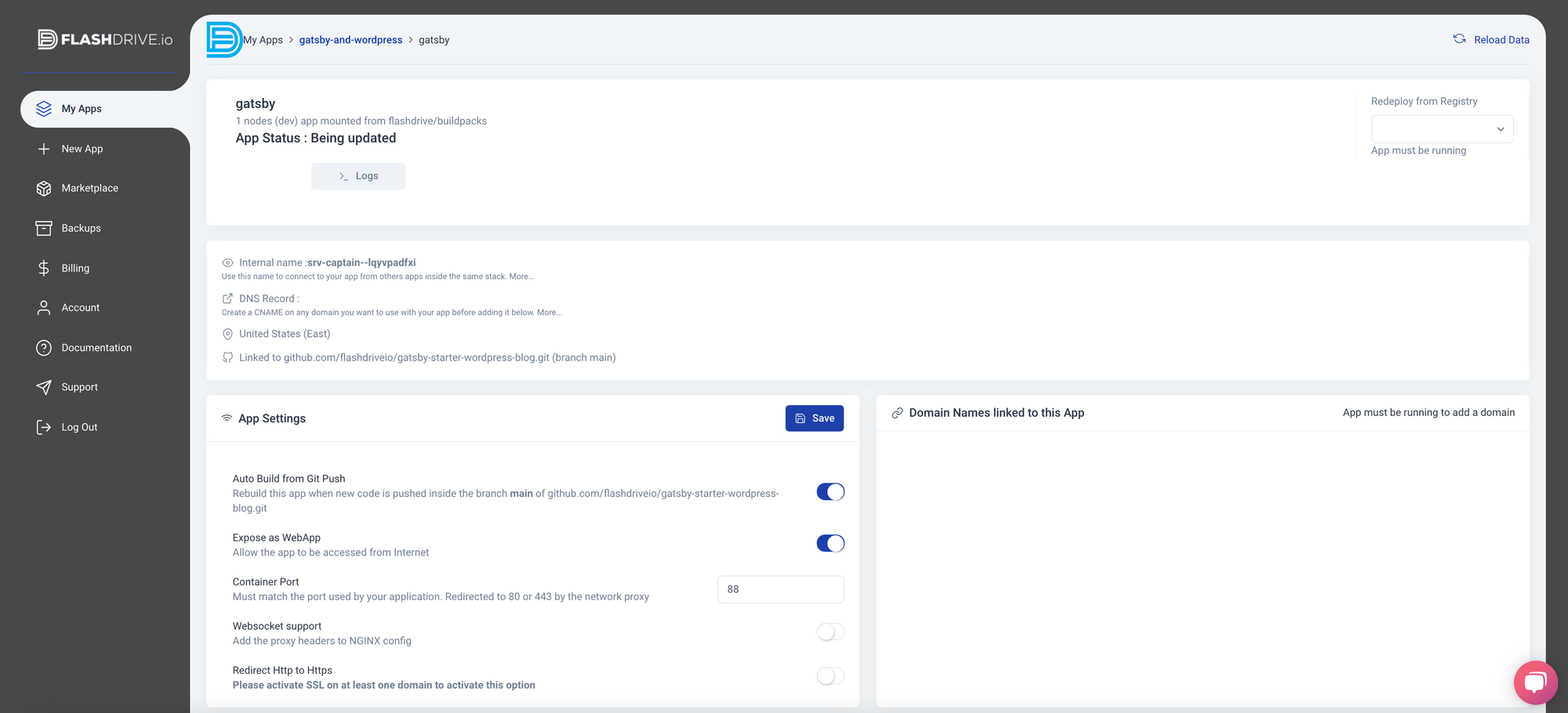
After the app creation is completed, you will be redirected to the Gatsby app settings page (the app is still creating):

Add the environment variable to connect to GraphQL
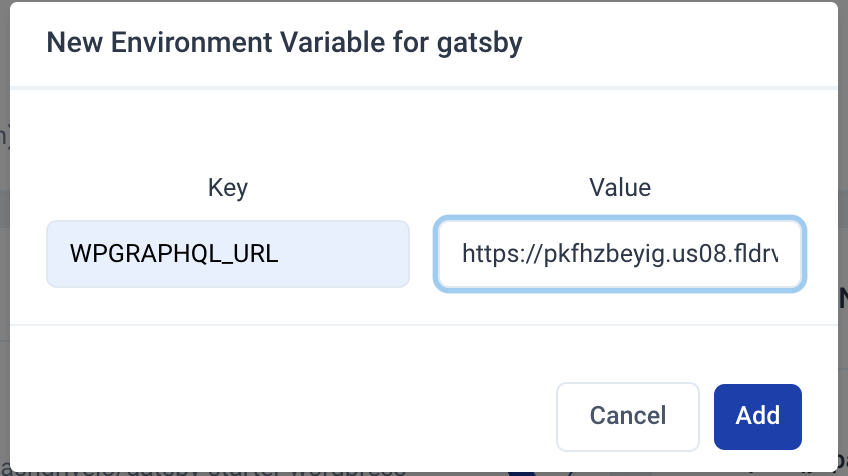
Scroll down on the Gatsby app settings page and click on Add Env Variable. Add an environment variable WPGRAPHQL_URL with the URL from WordPress as the value :

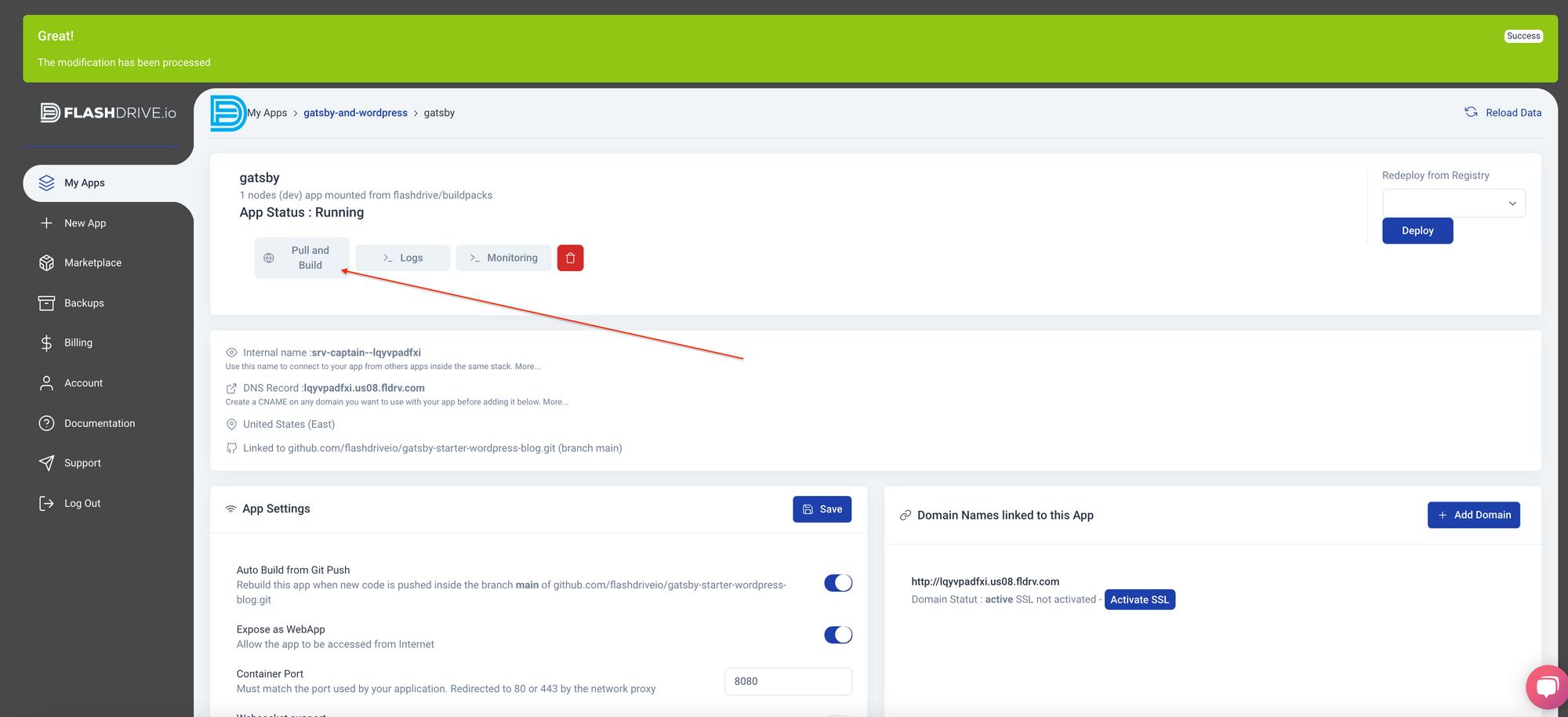
Once it's done, click Pull and Build to trigger a new build of your app using the GraphQL URL (that will actually create the static page during the build process):

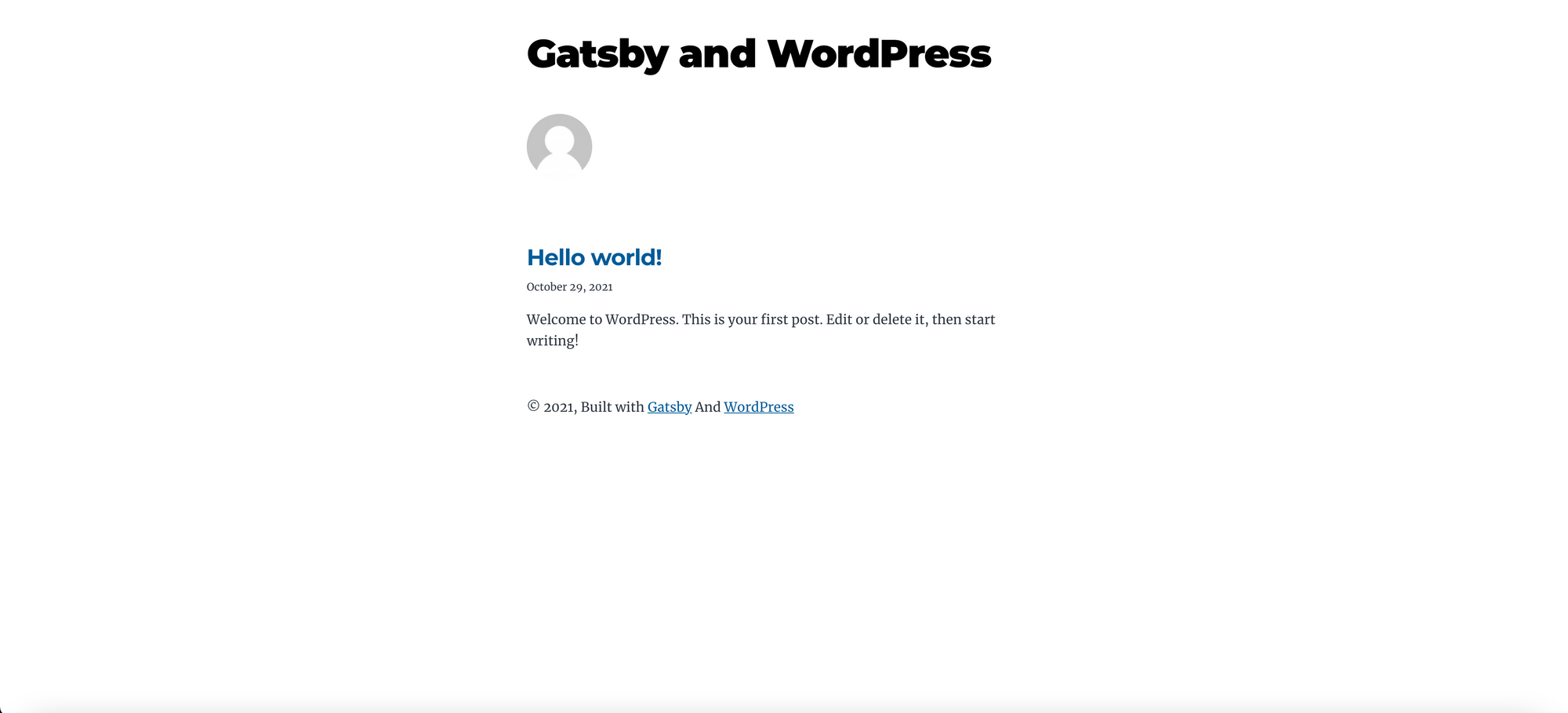
After this second build is completed, visit the URL of your Gatsby instance and it should be a static version of your WordPress blog:

Congratulation! You have now a static website on Gatsby running from your WordPress content.
Setup automatic builds from Ghost with the FlashDrive API
Each time you edit some content on WordPress you need to rebuild your app with Gatsby for the changes to be populated to your static website.
The easy way to do that is to use the Webhook URL from FlashDrive inside the WPGatsby plugin.
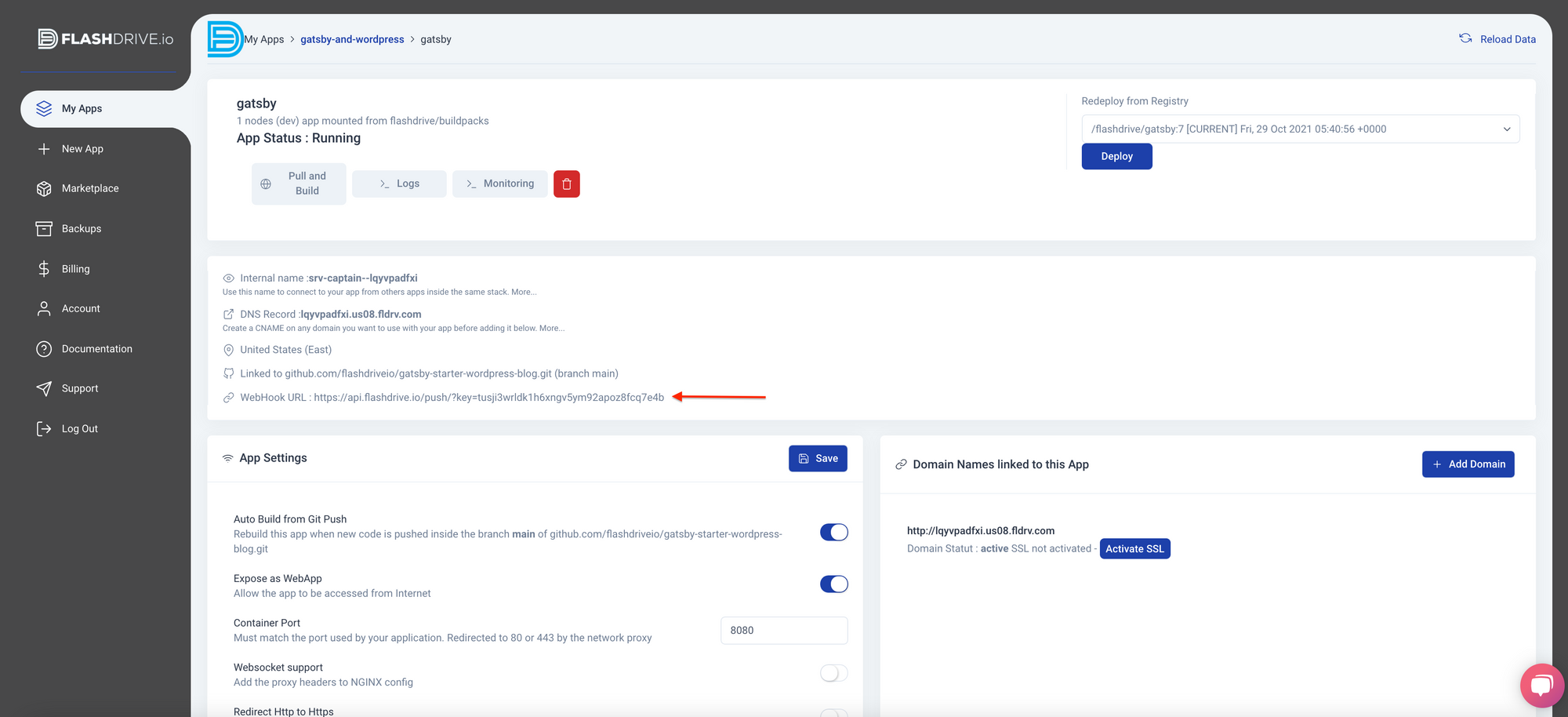
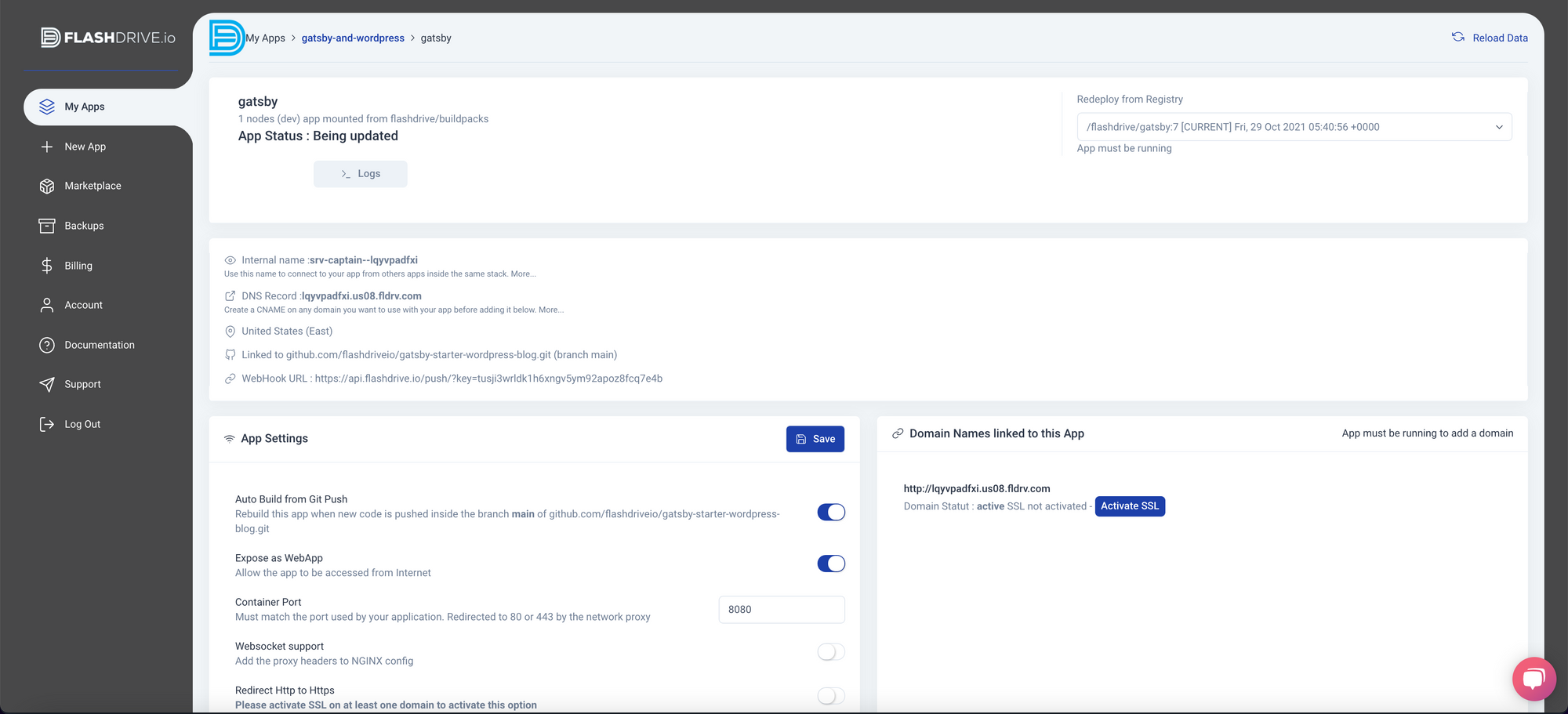
Copy/paste your app Webhook URL from the settings page of your Gatsby app :

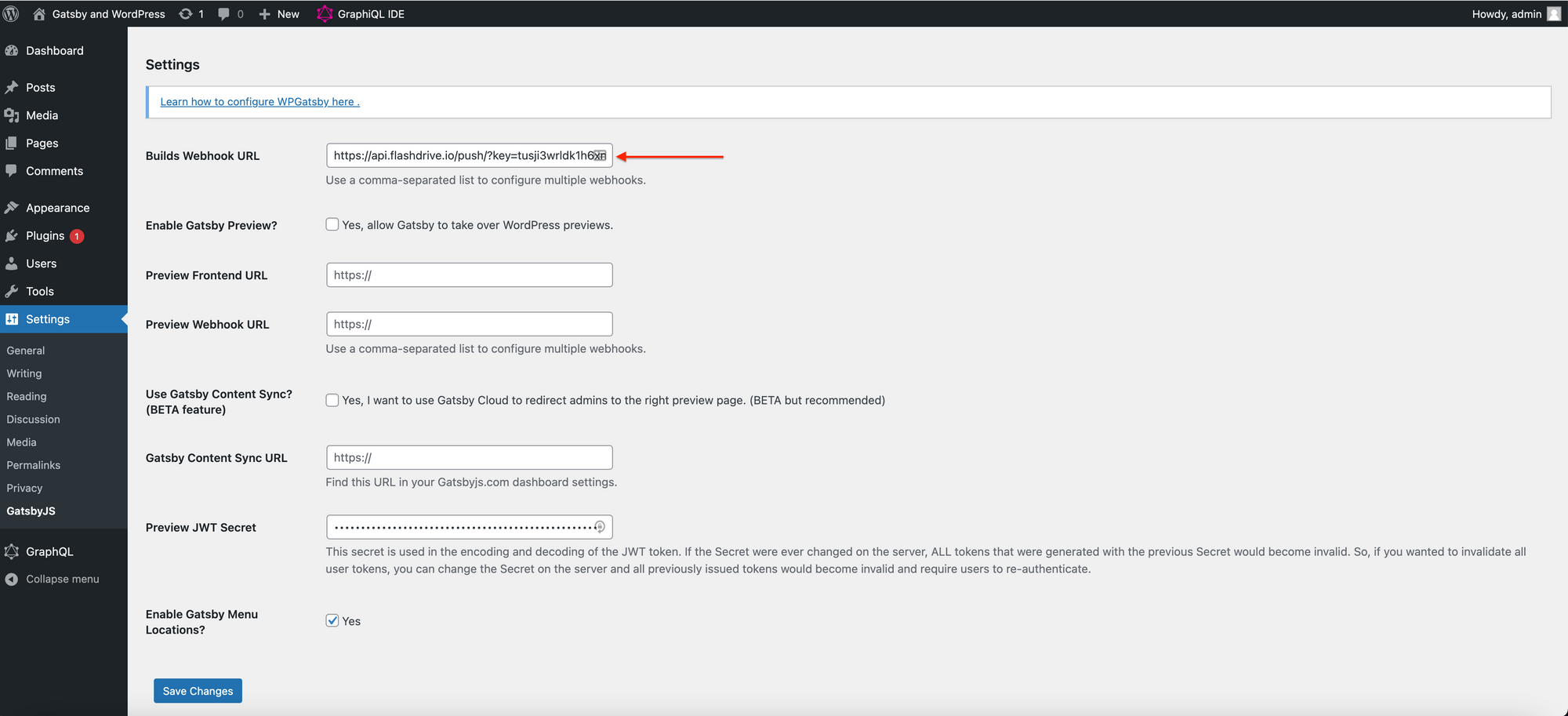
On WordPress navigates to Settings > GatsbyJS and fill the Webhook field :

After you Save Changes let's go try our integration by adding a new post.
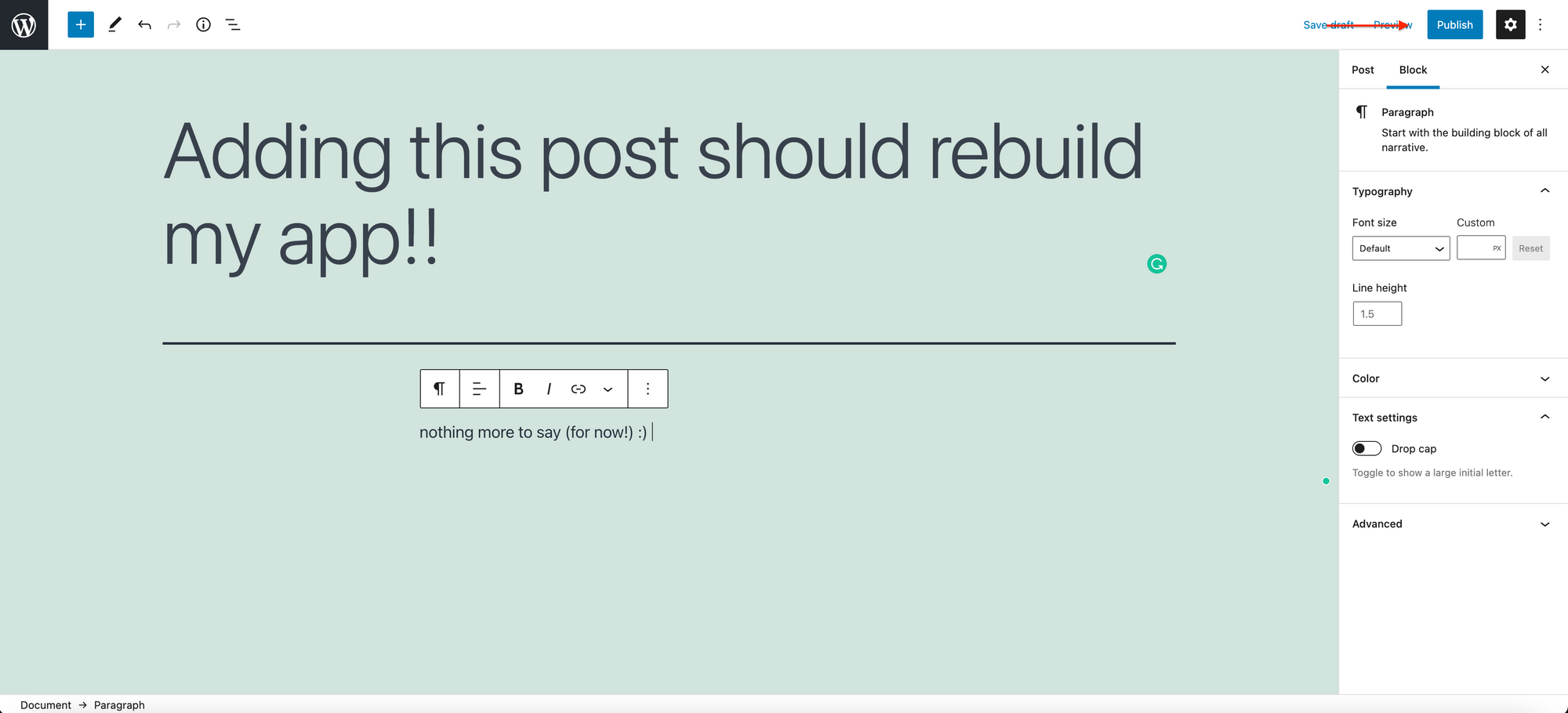
Go to Posts > New, and let's post something.
After you hit Publish:

You can see your Gatsby is building again :

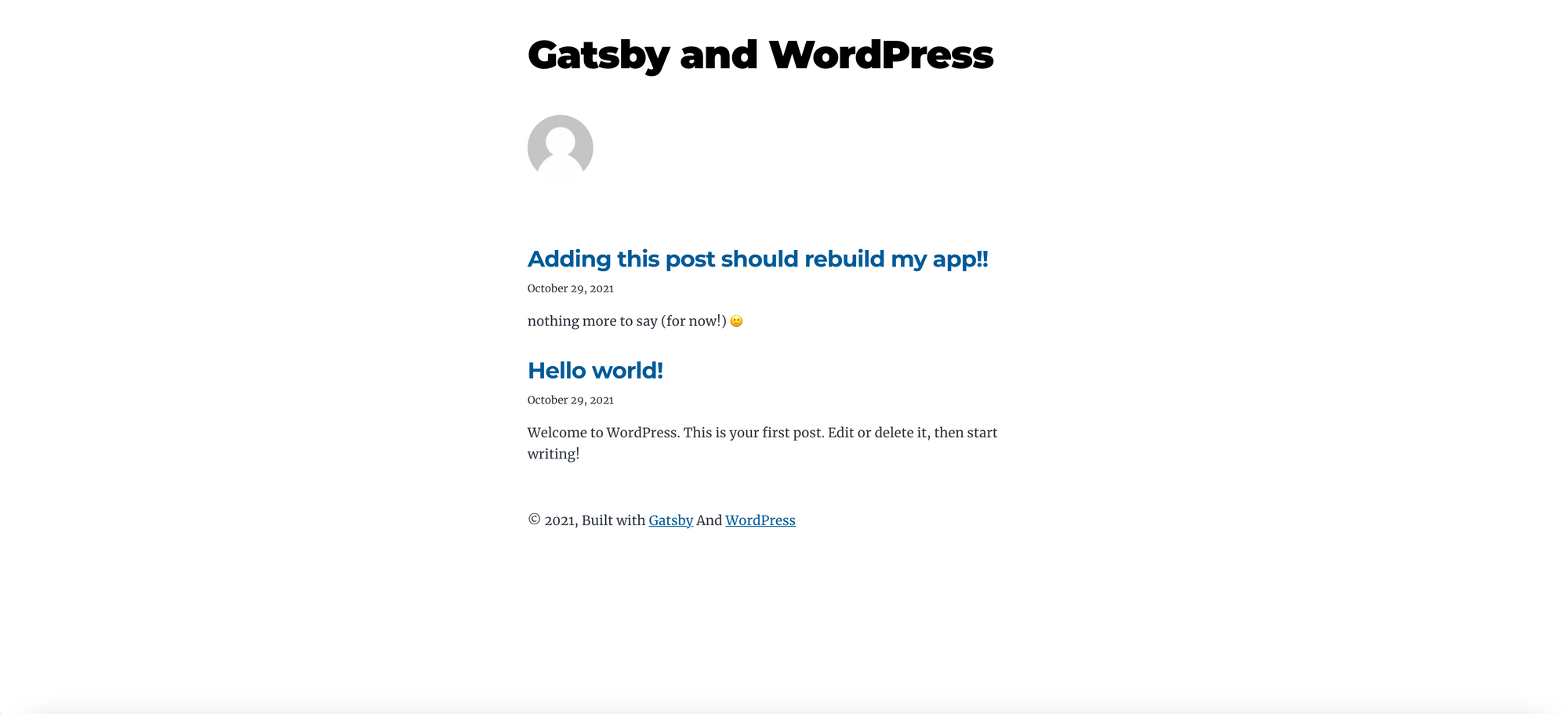
Now, thanks to FlashDrive Atomic deployment, neither WordPress nor Gatsby apps will be interrupted during the builds. Just wait for the build to finish and you will see your new content on Gatsby's side:


Great! Now you can use the best of both worlds: the easy CMS features of WordPress and the power of the static asset of Gatsby!
Explore further
Add your domain name to your Gatsby website using this article. Don't forget to Activate the SSL on your domain as well.
This tutorial started with the creation of a WordPress app, but if you own a WordPress blog elsewhere, you can host only the Gatsby part on FlashDrive to save on compute and traffic costs. Simply skip the WordPress installation part and install both plugins on your WordPress installation.
To continue to work on your new Gatsby website, you can explore how to use themes, plugins, and many features Gatsby and WordPress have to offer. This page on Gatsby's website is a great start.